V0.dev 是由 Vercel 团队推出的一款 AI 驱动的用户界面代码生成工具。它利用自然语言处理(NLP)和深度学习算法,通过简单的文本提示或图像输入,快速生成高质量的 React 代码。V0.dev 作为一款基于 AI 技术的用户界面代码生成工具,以其高效、便捷的开发方式和高质量的代码生成能力赢得了广泛的关注和赞誉。通过本文的介绍和分析,我们可以全面了解 V0.dev 的各个方面,包括其简介、工作原理与功能、使用技巧、使用体验与案例分析、优势与局限、未来展望以及启发思考等。

工作原理
V0.dev 的工作原理基于自然语言处理和深度学习算法。用户只需在对话框中输入描述性的文本提示,AI 引擎便会根据这些提示自动生成相应的 React 代码。这一过程中,AI 引擎会解析用户的输入,理解其意图,并根据预设的模板和规则,生成符合需求的代码。这些代码不仅符合预期的 UI 设计,还具有良好的可读性和可维护性。
功能特点
- 代码生成:根据用户的文本提示,AI 引擎能够自动生成符合需求的 React 代码。
- 图像处理:支持处理图像,并允许用户根据图像内容改进所选元素的设计。
- 实时预览:提供实时预览功能,用户可以在输入文本提示的同时,实时查看生成的 UI 界面。
- 代码优化:生成的代码会经过优化处理,以提高代码的性能和稳定性。
- 历史记录:提供用户生成界面的历史记录功能,用户可以查看之前生成的代码,并进行对比和分析。
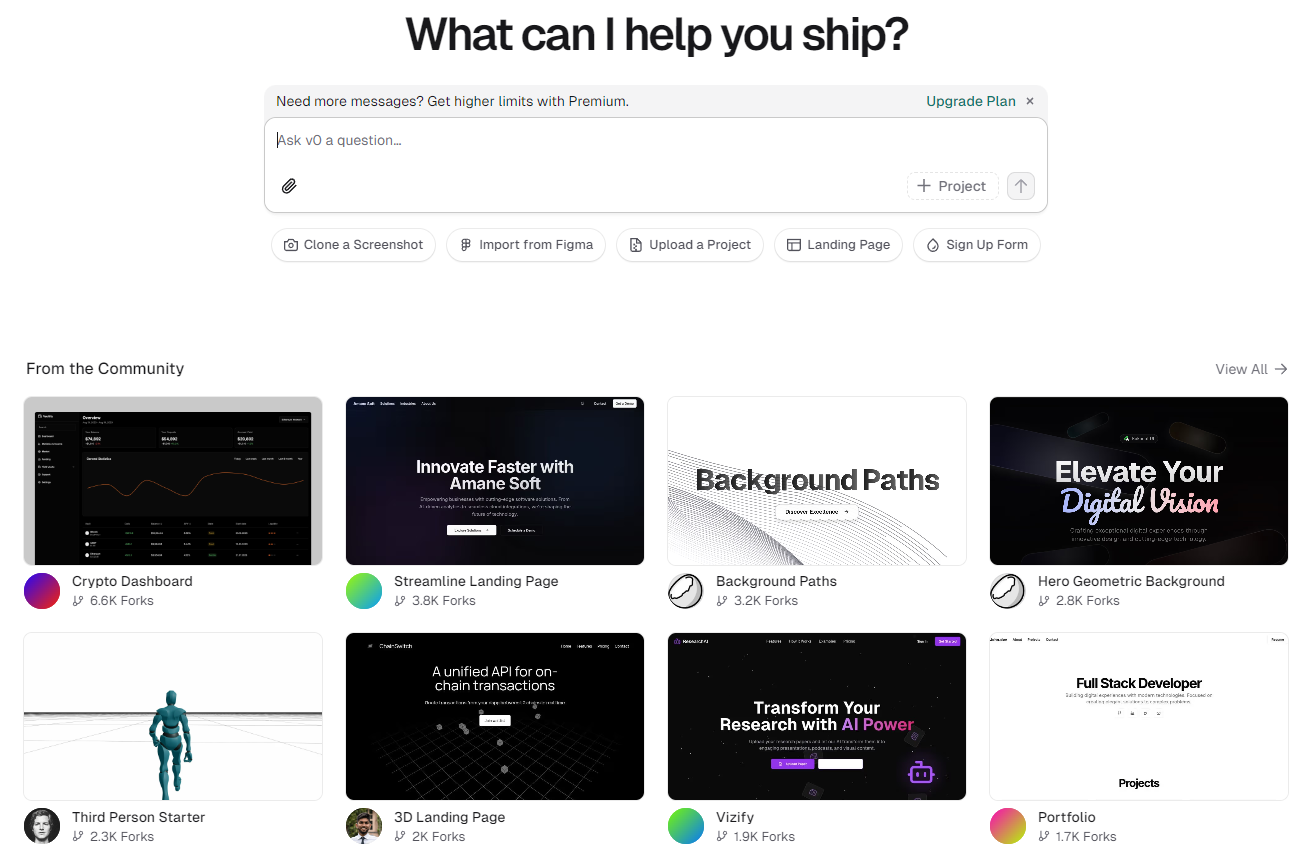
使用方法
- 访问 V0.dev 官网
- 输入文本提示或上传图像,描述你想要生成的用户界面。
- AI 引擎会根据输入生成相应的 React 代码。
- 用户可以实时预览生成的 UI 界面,并进行调整和优化。
- 生成的代码可以复制粘贴到自己的项目中使用。
优势
- 提高开发效率:V0.dev 能够快速生成高质量的 React 代码,极大地简化了前端开发流程。
- 降低技术门槛:即使是没有专业前端开发技能的用户,也可以通过 V0.dev 轻松生成用户界面代码。
- 增强团队协作:V0.dev 填补了开发人员和设计人员之间的空白,使得前端开发者、UI/UX 设计师和产品经理等角色能够更高效地协同工作。
数据统计
数据评估
关于V0.dev特别声明
本站黑马自媒体导航提供的V0.dev都来源于网络,不保证外部链接的准确性和完整性,同时,对于该外部链接的指向,不由黑马自媒体导航实际控制,在2025-02-12 18:06收录时,该网页上的内容,都属于合规合法,后期网页的内容如出现违规,可以直接联系网站管理员进行删除,黑马自媒体导航不承担任何责任。